原本我的博客是通过github pages搭建的,但由于一些众所周知的原因,即使套上了CDN依旧是访问状态令人堪忧,经常会造成各种各样的问题,并且由于不存在服务器也不好进行进一步的管理,更不好完成公安备案。因此现在尝试在不影响博客更新部署体验的前提下,利用git搭建一个私人的代码托管平台,并自动化更新新提交的博客更新内容。
整体思路:
1 在云服务器上建立私人git服务器并配置本地仓库
2 在配置文件中设置push到云服务器上的私人仓库。
3 仓库中设置git钩子将已上传的静态资源拷贝到自定义目录下
4 通过nginx部署web服务,配置静态资源访问目录到自定义目录。
5 打包上传hexo静态文件并上传到服务器上的私人仓库
演示vps:CentOS 7
步骤一:建立私人git服务器
连接上vps,我这里就在/home下做演示。
$ yum install git # 如果没有安装过git的话需要进行这一步
$ mkdir /home/blog.git
$ cd blog.git
$ git init --bare # 完成初始化
到此已经完成git的初始化。我们打开本机的终端,测试一下是否能连接上。
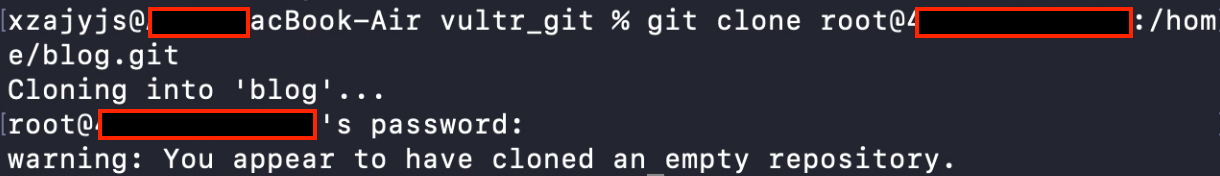
$ git clone root@server_ip:/home/blog.git
root为vps的用户名
server_ip为vps的ip
/home/blog.git为初始化的git远程仓库

如果能连接上则继续,不行的话将本机的ssh公钥粘贴到服务器的.ssh目录中的authorized_keys文件里。
步骤二:设置hexo的配置文件
打开hexo根目录下的_config.xml_,修改下列字段
deploy:
type: git
repo: root@server_ip:/home/blog.git
branch: master
步骤三:设置git钩子
首先还是要安装Nginx,具体看我这篇博客:点我。
假设我们就把博客文件放到nginx的默认网站目录(/usr/share/nginx/html)
$ cd /home/blog.git
$ cd hooks
$ vi post-receive
键入以下代码
#!/bin/bash -l
GIT_REPO=/home/blog.git # git仓库地址
TMP_GIT_CLONE=/home/tmp/blog # 存放网页临时文件
PUBLIC_WWW=/usr/share/nginx/html # web服务的网页文件
rm -rf ${TMP_GIT_CLONE}
git clone $GIT_REPO $TMP_GIT_CLONE
rm -rf ${PUBLIC_WWW}
cp -rf ${TMP_GIT_CLONE} ${PUBLIC_WWW}
其中2~4行是需要修改的。并且临时目录/home/tmp需要自行创建。
然后需要给post-receive增加可执行权限
$ chmod +x /home/blog.git/hooks/post-receive
第四步:修改nginx配置文件
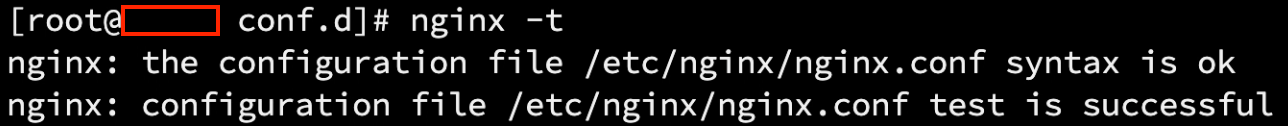
$ nginx -t # 查看配置文件所在目录
$ vi /etc/nginx/nginx.conf

最后重启nginx服务即可完成自动化部署
$ nginx -s reload
第五步:打包上传hexo静态文件
进入hexo目录打开终端
hexo cl
hexo g
hexo d
会提示让你输入ssh的密码,输入即可上传成功。


